IBM Kenexa
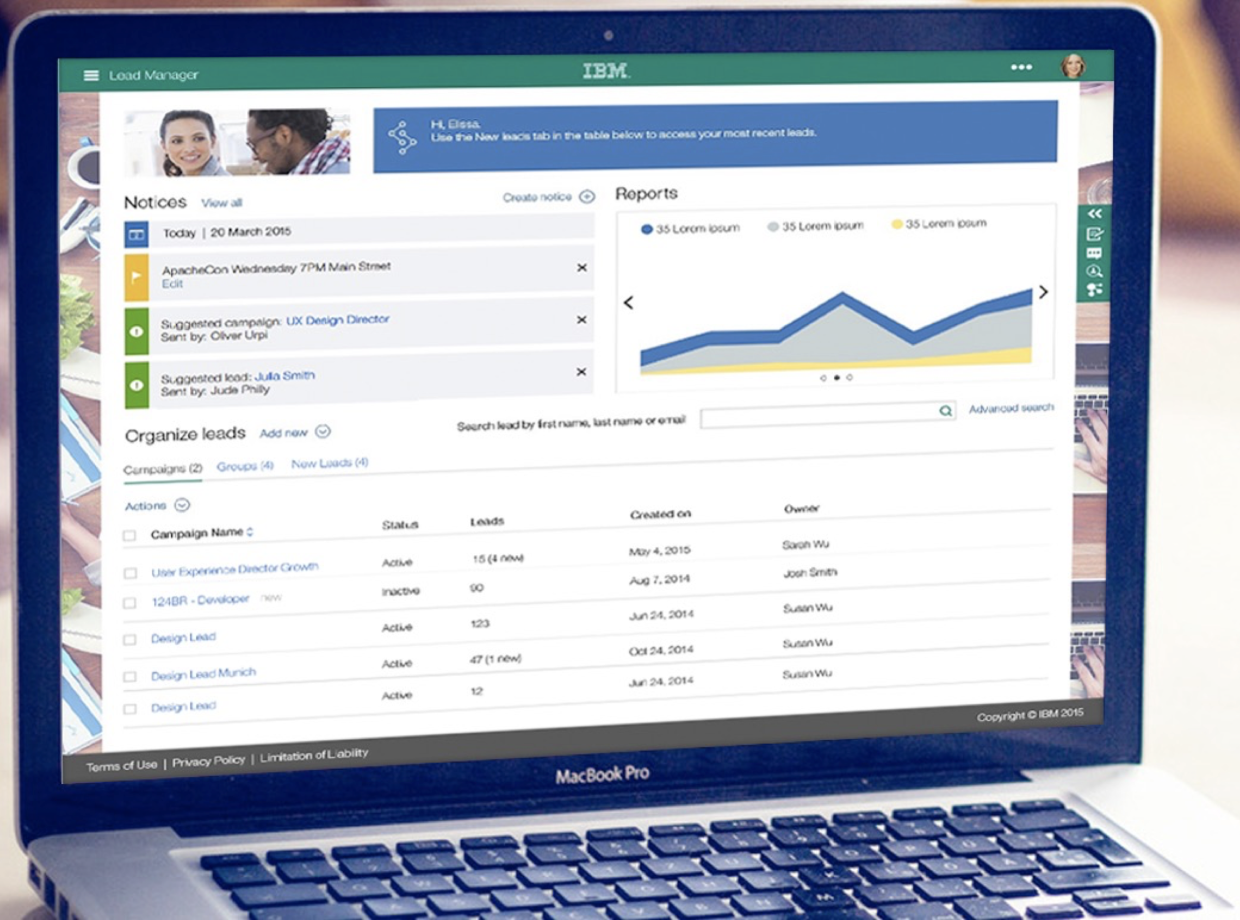
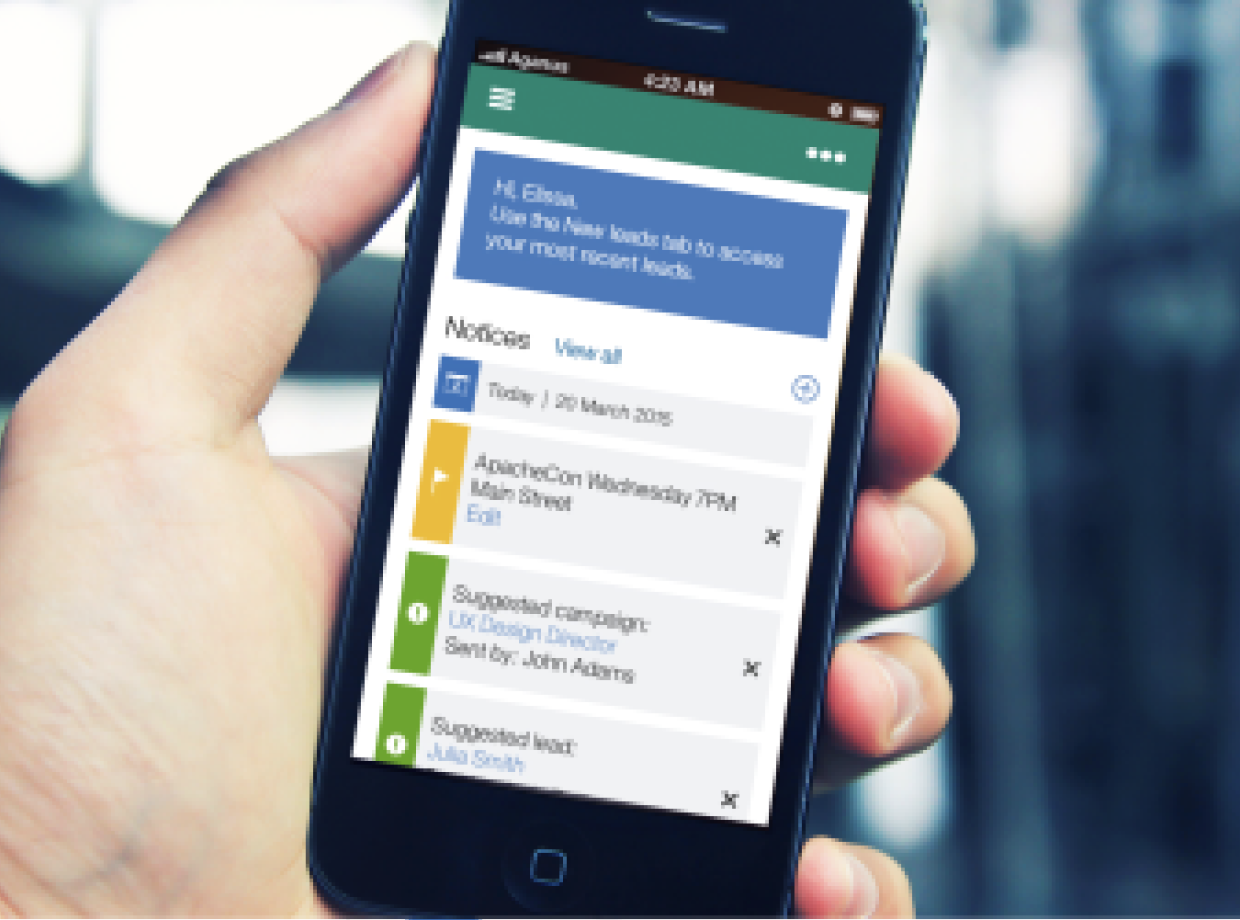
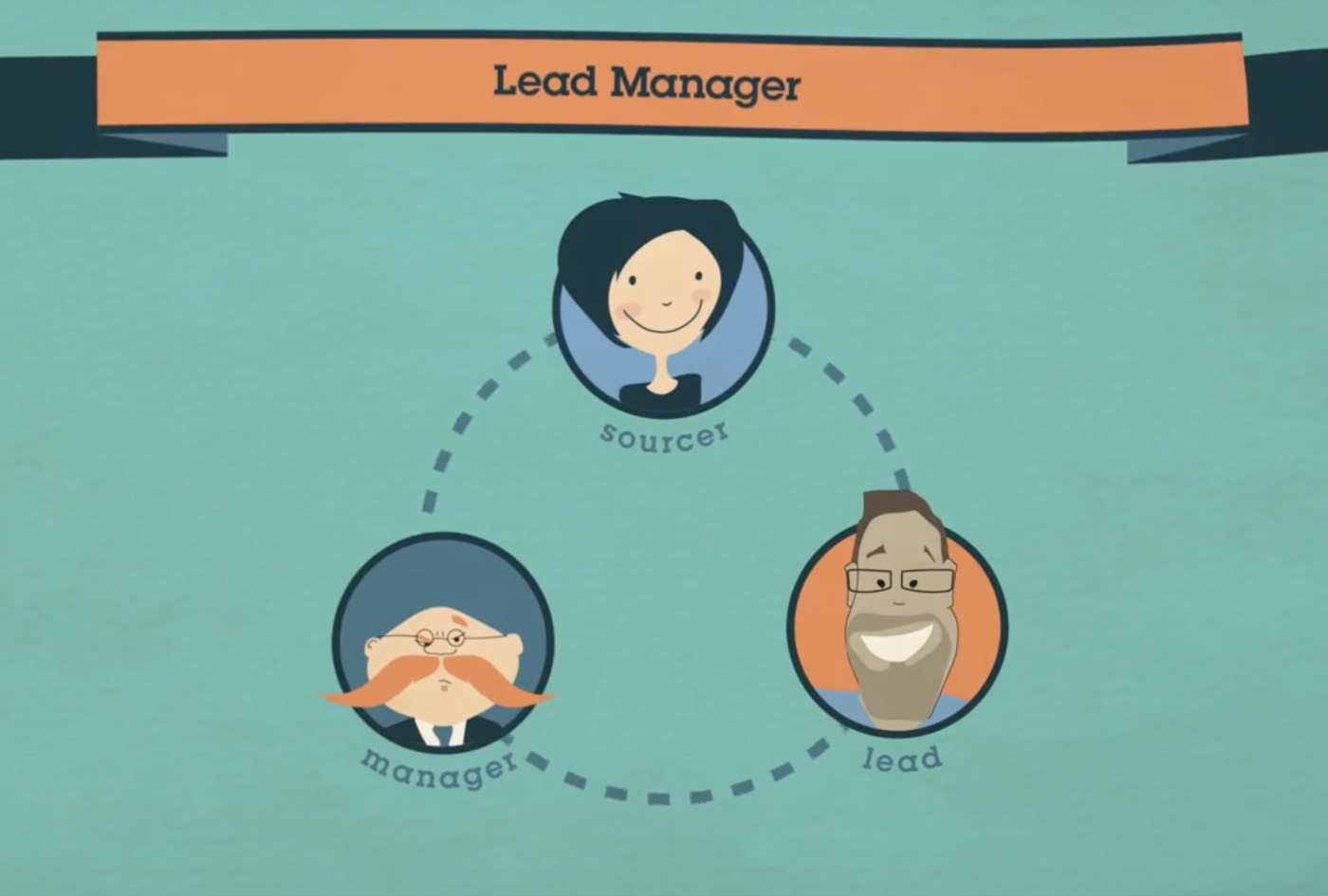
Lead Manager
Responsive Web Application
IBM Kenexa Lead Manager enables recruiters to proactively source, attract, engage and nurture top talent to build lasting candidate relationships and robust pipelines.
This B2B project involved creating a tool to help sourcers, recruiters and hiring managers search passive candidates and nurture relationships that enticed them to apply for jobs. The client base included organizational sizes from 1 to 10k+ employees with differing hiring needs, strategies and approaches.
- AreaProduct Design
- MediumDigital
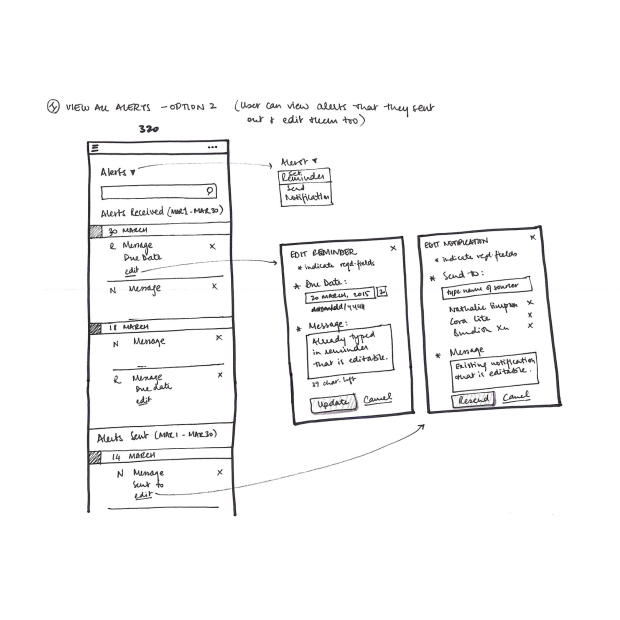
- Tools6B, paper, Mural, Balsamiq, Axure, Adobe Illustrator, Sketch, Invision

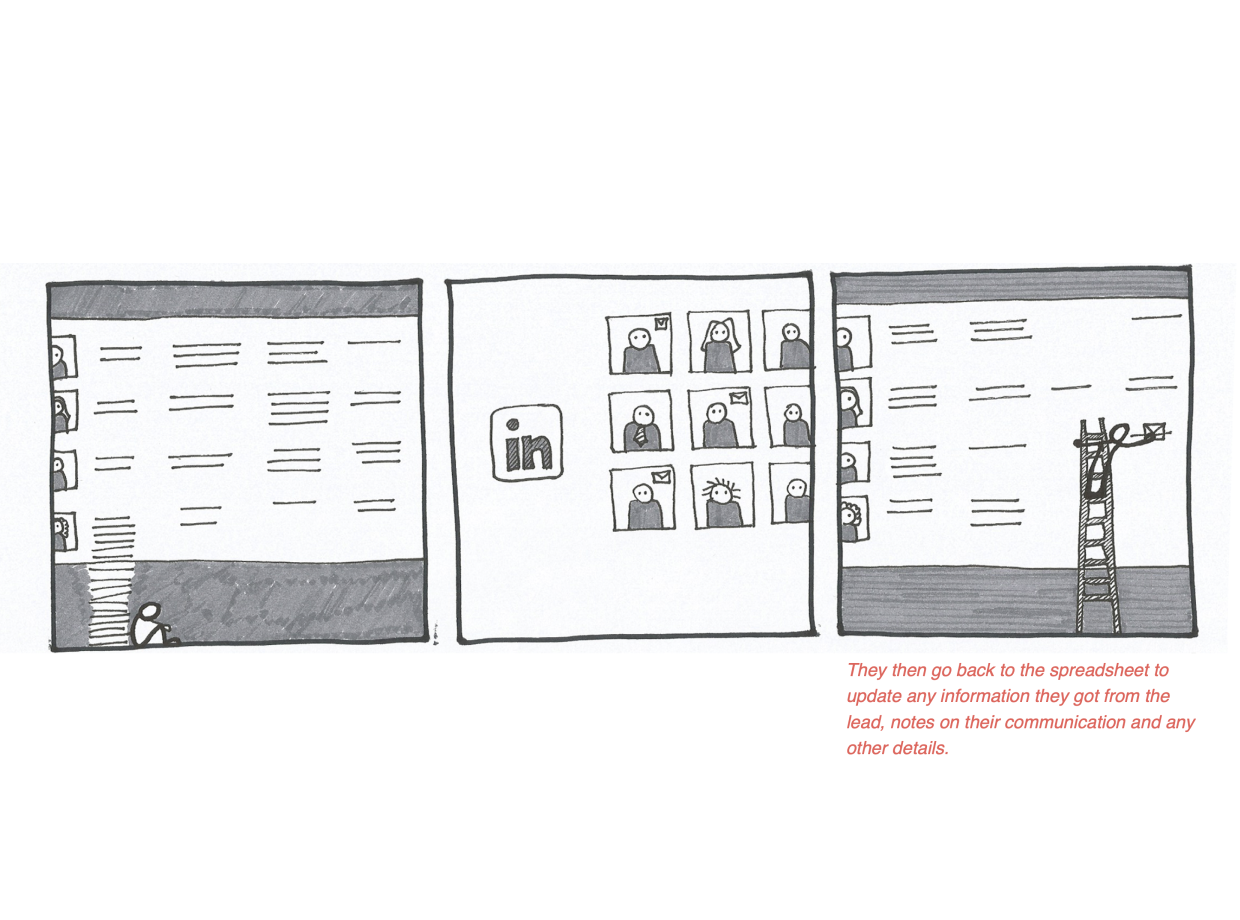
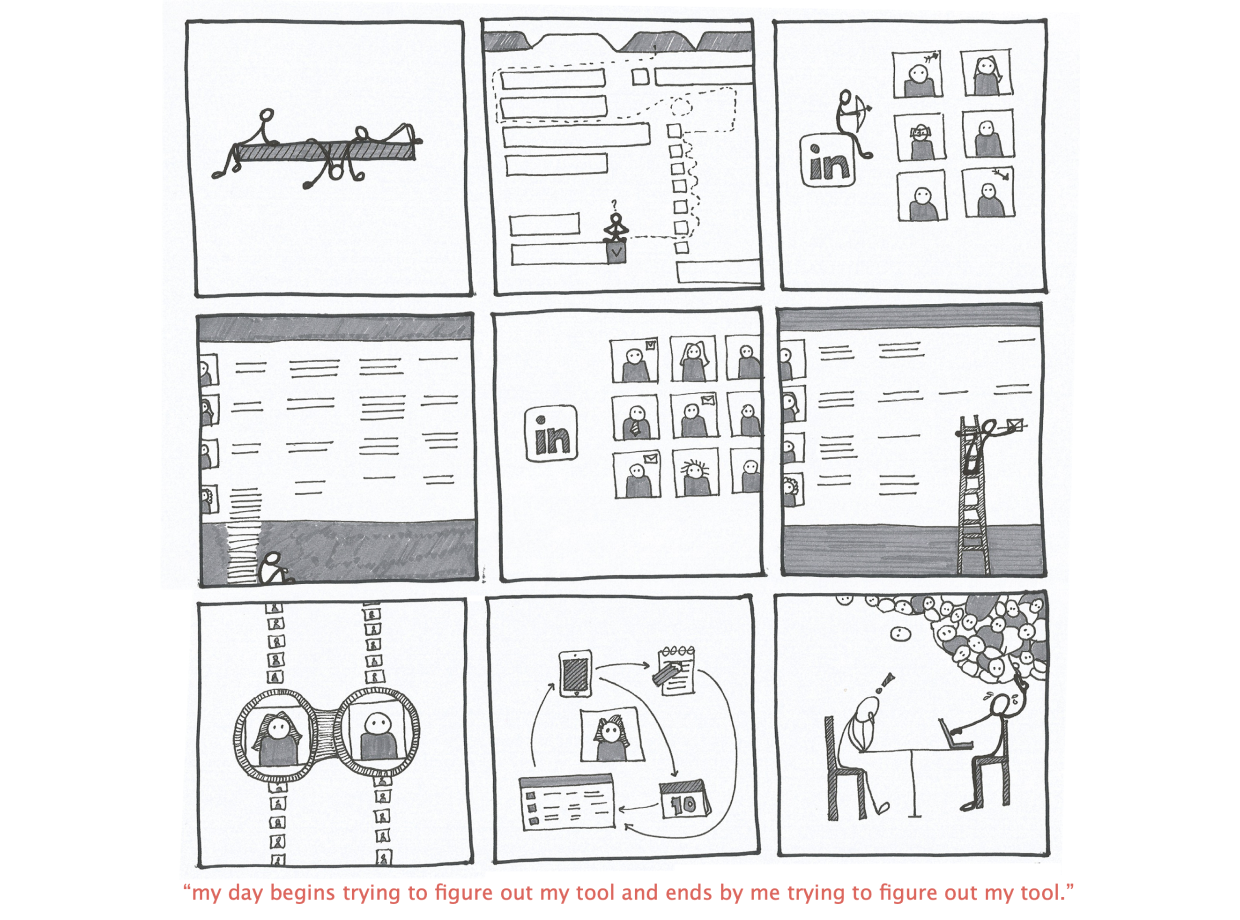
 User Interviews
User Interviews
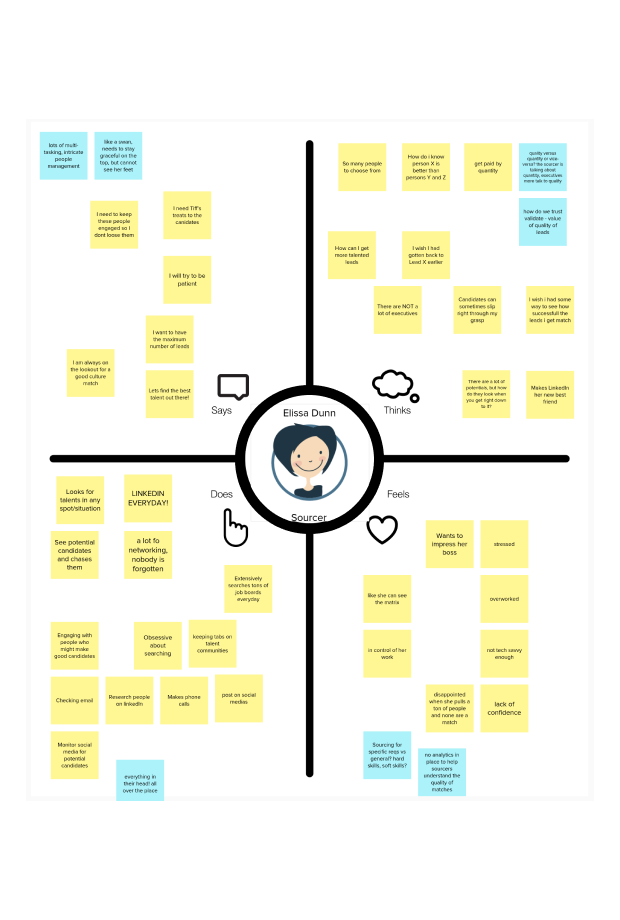
 Elissa | Sourcer & Recruiter
Elissa | Sourcer & Recruiter
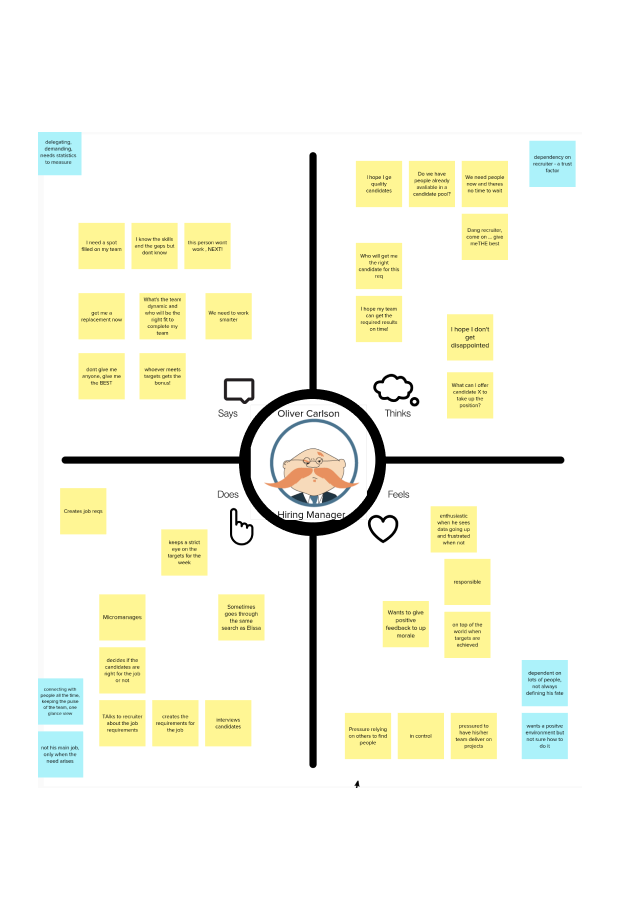
 Ollie | Recruiting Manager
Ollie | Recruiting Manager
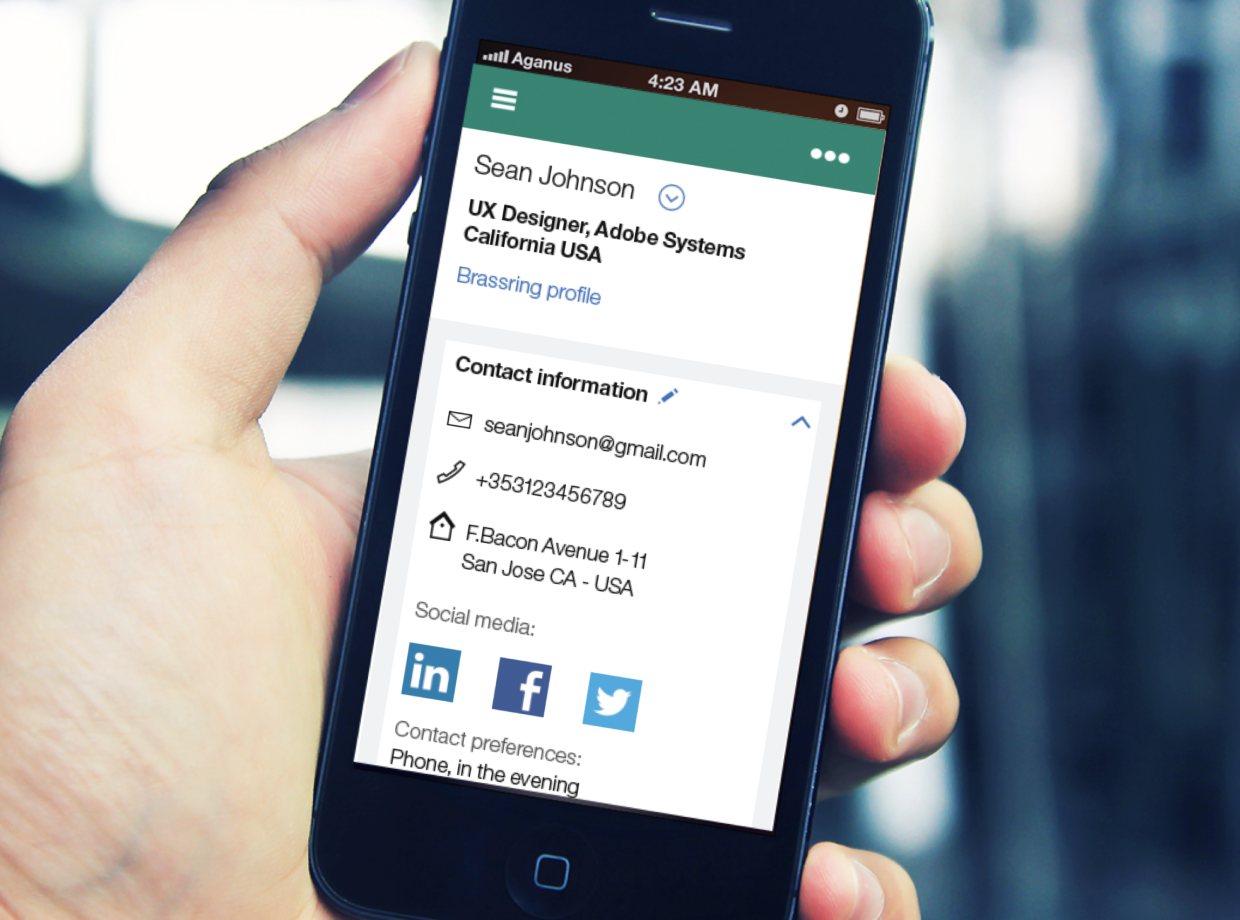
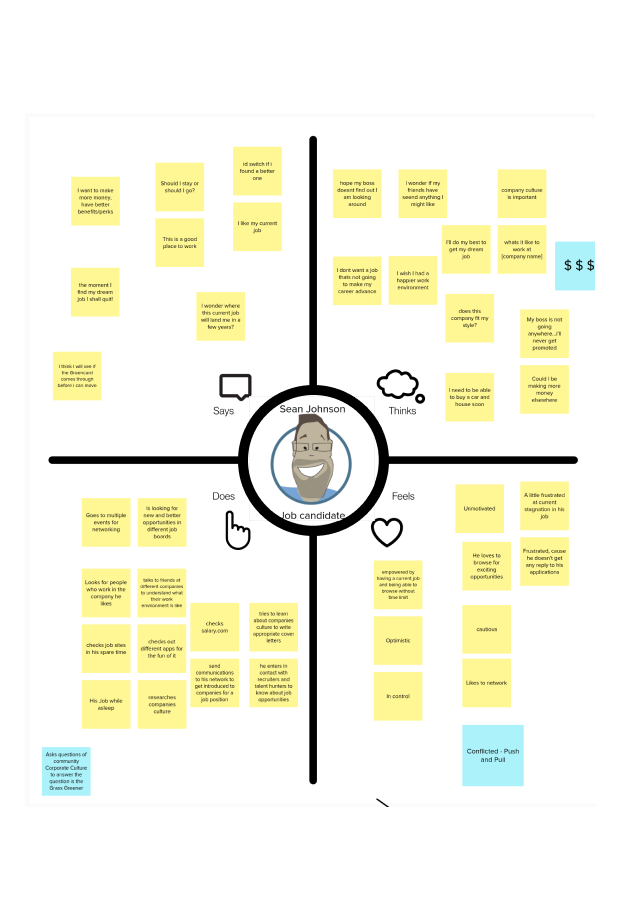
 Sean | Passive Job Candidate
Sean | Passive Job Candidate